【イベントレポート】SaCSS vol.74 〜クラスメソッド特集〜 が開催されました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。北の大地は寒いけど平和です。小室です
2016/03/19(土)に札幌のSaCSSにてクラスメソッド特集として、自分を含め3名が登壇してきました。

SaCSS勉強会とは
『SaCSS(サックス)』は札幌で主にコーダー(マークアップエンジニア)やWebデザイナー向けに、HTMLやCSS、JavaScriptなどフロントエンドの内容を中心に、ほぼ毎月セミナー・勉強会を開催しているコミュニティーです。
SaCSSは「Sapporo.CSS」を省略した形で、参加者に「サックス」の愛称でよばれております。
70回を超える勉強会・セミナーを開催しており、札幌のフロントエンド系勉強会の老舗です。 今回はクラスメソッド特集ということでお話する場をいただきました。
フロントエンドのマークアップエンジニア、デザイナーの参加者が中心ということで、いつもとはちょっと異なる参加者層だっただけになかなか話す内容なども工夫する必要がありましたが、熱心に聞いてくれる方々だったためとても楽しかったです。
Web製作と運用のためのAWS
トップバッターは渡辺修司さん。AWSのサービスの紹介から、気をつけること、そしてCMS構築などで利用されるパターンなど、非常に丁寧に説明しました。

登壇者: 渡辺 修司
特にCMS構築で利用されるパターンなどは、皆さん日頃の業務などで利用しているCMSの話もあることからか、非常に実践的な質問もあり、AWSを具体的にどのように利用すれば良いかを知ることができたのではないでしょうか。
特に印象的だった質問は、アクセス制限についての質問で、目的に対してAWSはこういった手段を用意しているのでAWSの推奨する手段を利用するととても効率が良いが、「Basic認証必須」など手段にこだわるとAWSでは筋が悪くなってくる、といった内容でした。
なかなかハードルが高く見えるAWSですが、色々な実践パターンを示されたことで非常にわかりやすかったのではないでしょうか。
Androidアプリケーション開発再入門

登壇者: 小室 啓
2番目はわたし、小室が発表しました。ここ最近は少しAndroidアプリケーション開発から離れて久しいのですが、自分の過去の経験と最新の情報を再度まとめなおし、入門資料としてAndroidアプリケーション開発の概要をかいつまんでお話しました。
なかなかAndroidアプリケーション開発において、普段意識せずにやっていることを再度まとめ直すと自分自身の復習にもなるとても良い機会でした。デザイナーやマークアップエンジニア中心と聞いていたので、極力Javaコードは出さないように心がけながら資料作りを行いました。
そのため、Design Guidelineの紹介や、Layoutの組み方、Android特有の画面遷移についての話しなどを幅広く盛り込みました。
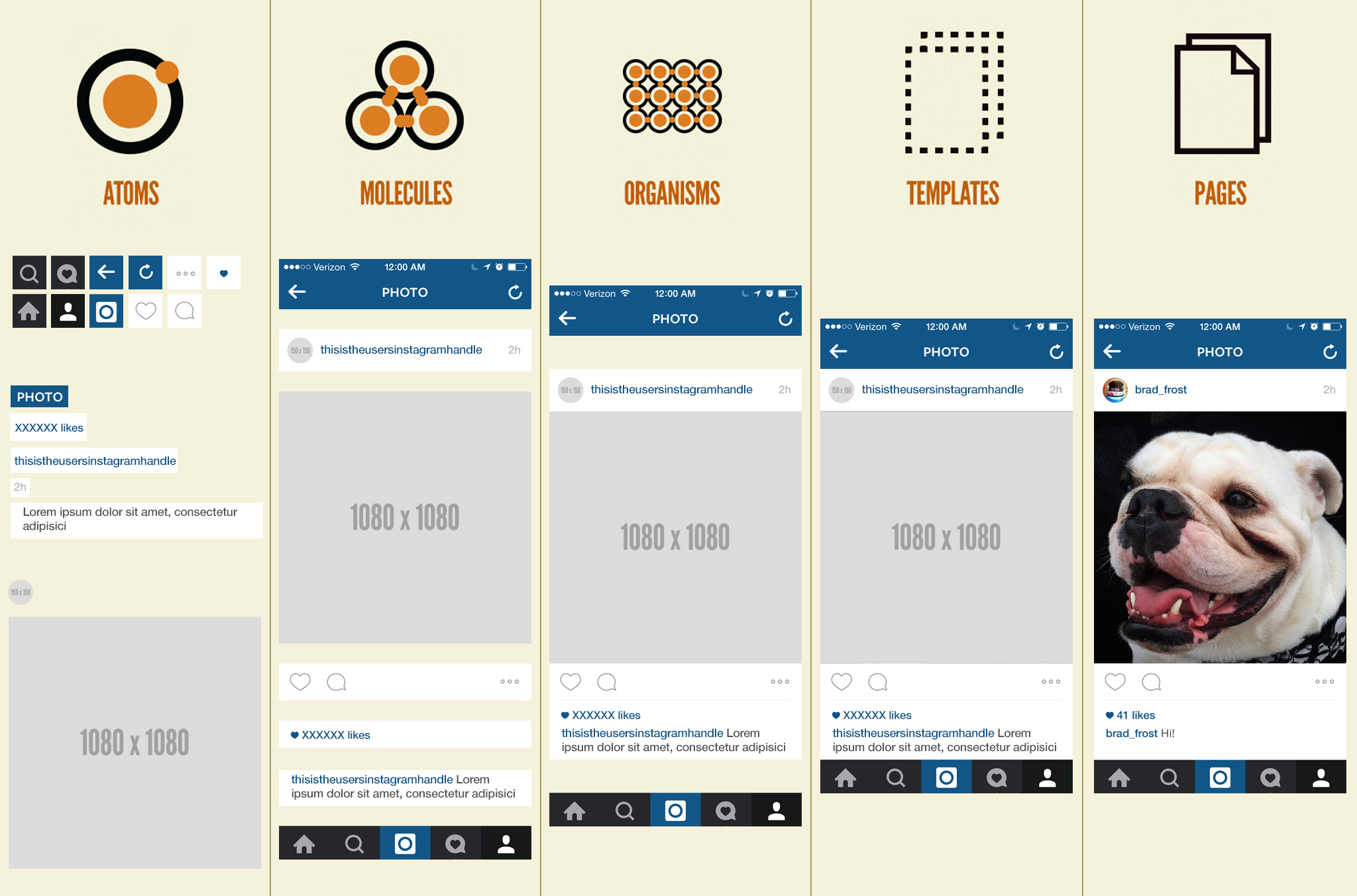
Atomic Design とは?
トリはUI デザイナーの清田隆志さん。ここ最近の開発現場におけるデザインについての話をしてもらいました。

登壇者: 清田 隆志
多様なデバイスに対応しなければならなかったり、プロジェクトを進めているうちに方向性を見失ってしまいがちな近年の開発現場や体制といったところを鑑みて、デザイナーはどのようにデザインをしていけばよいのかということで、Atomic Design を紹介しました。

要素を原子にたとえ、それらを組み合わせることで分子を作り、最終的に構成物を生成。それぞれの要素をパーツとして細かく整理整頓し、多様な組み合わせに対応できるようにする、という非常にシステマチックな話で、プログラマーが見ても非常にわかりやすく実感しやすい内容でした。
まとめ
札幌にはSaCSSのようなフロントエンド系のセミナー・勉強会を行うコミュニティは、あまりない印象です。そのためSaCSSはすぐに満員になってしまうほどの人気の勉強会になっています。今回はちょっと特殊(AWSとAndroidとデザイン)な内容でしたが、皆さん非常に熱心に聞いていて、なかなか首都圏の勉強会では味わえない別の緊張感がありました。
札幌においては、なかなかデザイナーやフロントエンドエンジニアの方々とは普段顔を合わせる機会がないため、とても新鮮でした。今後もフロントからインフラまで様々な勉強会やセミナーに顔を出させていただきますのでよろしくお願い致します。